Немало времени я занимаюсь сайтами на WordPress (вы находитесь на одном из них) и хочу поделиться накопленным опытом. Я любитель и на данный момент сайтостроение не является моим основным заработком. Но я очень хорошо понимаю вопросы, встающие перед новичками и программистами, занимающимися другими технологиями. В наше время сайты нужны почти всем - хотя бы дневники и фотогаллереи, но их создание остается малопонятной и туманной областью. Хотя знание общих принципов сайтостроения пригодится даже при заказа сайта у профессионалов. Позже я затрону достаточно сложные вопросы вроде написания собственных расширений, работы с XML или Active Directory - но начну с самых простых вещей и подробно опишу основы.
Зачем вообще нужен сайт? Подобный вопрос в основном встает перед желающими завести личные странички - ведь есть масса бесплатных служб с дневниками и фотогалереями.
Преимущества самостоятельного дневника:
- вы и только вы решаете, что будет происходить с вашим дневником. Никаких внезапных вставок рекламы, изменения внешнего вида, никакой модерации.
- можно свободно изменять функциональность. В ЖЖ вы не сможете переделать редактор записей, фотогалерею, добавить резервное копирование, встроить голосования, поменять капчу на более симпатичную или заменить ее иным видом фильтрации спама... и так далее. Свой сайт можно переделывать как угодно.
- красивое доменное имя. Дешево и приятно.
- на собственном сайте можно зарабатывать. Никаких ограничений на рекламу или коммерческую деятельность.
Недостатки:
- надо платить. Впрочем не стоит забывать, что бесплатные дневники обвешиваются непредсказуемой и неприятной рекламой, за ее отключение надо платить даже в ЖЖ.
- вы несете ответственность за работоспособность сайта - соответственно надо больше знать или иметь специального человека для решения технических вопросов
Мой сайт изначально ориентирован на людей, которые хотят знать и уметь, так что начнем разбор с азов.
Как вообще работают сайты?
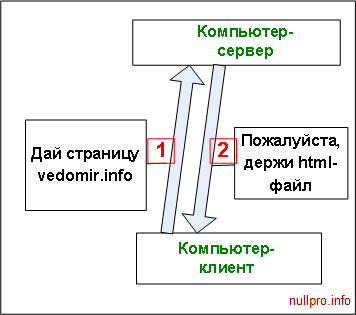
1. На простейшем уровне просто происходит обмен информацией между двумя компьютерами, соединенными сетью - вашим (клиентом) и компьютером с сайтом (сервером). По запросу с вашего компьютера сервер выдает веб-страницу.

2. Само собой, компьютеры не могут работать сами по себе, информацией обмениваются программы. Со стороны клиента работает браузер - IE, Firefox, Opera и так далее. Со стороны сервера работает веб-сервер (Apache, IIS) - специальная программа, получающая от браузера запрос и выдающая ему веб-страницу.

3. Что такое веб страница? Это текстовый файл - любую страницу можно написать в Блокноте. В нем описано содержание страницы на языке html . Вы можете просмотреть его в любом браузере, в Firefox - меню "Вид-Исходный код страницы", в IE7 - "Вид-Источник"
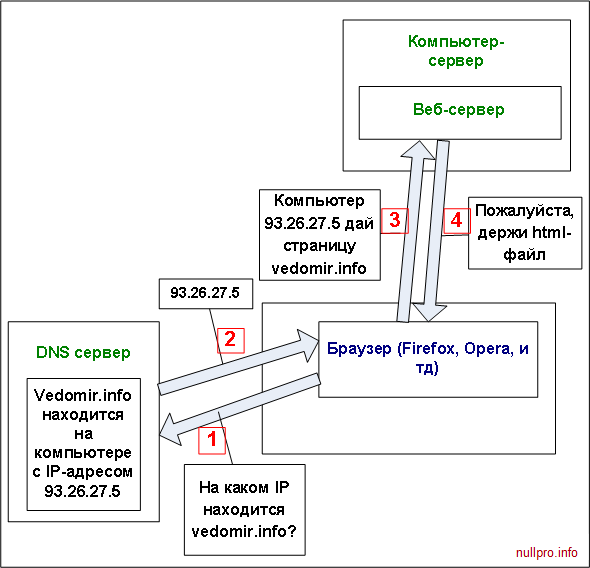
4. А как сервер узнает, какую именно страницу выдать? Браузер передает ему эту информацию в адресе страницы - например vedomir.info. Важный момент, у самих компьютеров адреса совсем другие - IP-адреса, цифровые коды в духе 77.28.1.3. Таким образом браузер связывается с компьютером по определенному IP-адресу и сообщает ему, что хочет получить веб-страницу с определенным адресом.
Откуда мы узнаем, на каком именно компьютере хранится данная страница? Эта информация хранится на особых серверах - DNS (domane name service - служба доменных имен). Для работы сайта нужны три компьютера - клиент, сервер-сайта, сервер DNS. Если вы набираете в адресной строке браузера yandex.ru или vedomir.info, то браузер сначала связывается с DNS сервером и узнает у него IP-адрес веб-сервера, после чего запрашивает у веб-сервера страницу с нужным адресом.
А откуда он узнает IP адрес сервера DNS? Эта информация задается при настройке подключения к сети, в интернете работает единая система DNS-серверов.
Что это значит на практике? Для сайта нам понадобятся две вещи:
- веб-сервер (хостинг)
- запись на DNS сервере, связывающая наш сервер с определенным доменным именем (регистрация домена)

5. Мы послали запрос веб-серверу. Что же он нам выдаст? В простейшем случае доменное имя связано с банальной папкой, в которой лежат файлы - описания страниц в html, картинки к ним и так далее. С этого все начиналось, некоторые особо примитивные службы вроде Народа работают так до сих пор. В этой папке могут быть подпапки в духе vedomir.info/fotki. Почти все веб-серверы настроены так, что при запросе содержимого главной папки сайта загружают определенный файл - index.htm, index.php или что-то в этом роде. Если его нет - просто выводят список файлов и подпапок, точнее говоря создают страницу со списком файлов и папок. Но на работоспособных сайтах он всегда есть - а на нем есть ссылки на другие страницы.
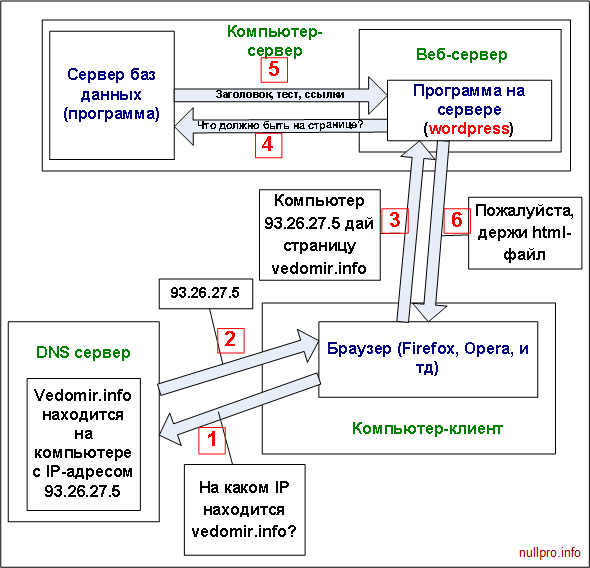
Современные сайты устроены сложнее. Сейчас на веб-серверах работают специальные подпрограммы, которые создают html-файл автоматически. Они берут информацию - текст страниц, ссылки, заголовки и т.п. - из базы данных и автоматически дополняют ее описанием на языке html в соответствии со заданными настройками.

Теперь вы понимаете, как работает веб-сайт. В итоге вам нужно:
- доменное имя, связанное с конкретным веб-сервером
- веб-сервер с поддержкой нужного языка программирования
- сервер баз данных, к которому могут обращаться программы с веб-сервера
- собственно программа, которая будет создавать страницы нашего сайта
Где же все это раздобыть?
- доменное имя арендуется у регистраторов доменных имен - одно доменное имя стоит в районе 400-600 рублей в год, можно найти и за 100, некоторые стоят больше 1000, управление через удобный веб-интерфейс, регистраторов много - приведу в пример компанию reg.ru, которой пользуюсь сам.
- веб-сервер и сервер баз данных обычно арендуются у хостеров в одном пакете - хостинге. Простейший хостинг стоит от 100 рублей в месяц, на нем можно завести несколько сайтов с общей посещаемостью до нескольких тысяч человек в день. Хостеров много - опять же приведу приведу в пример компанию reg.ru, которой пользуюсь сам.
- существует масса бесплатных программ, которые надо просто закачать на хостинг и указать параметры подключения к серверу баз данных в настройках - они называются CMS (content managment system - система управления содержанием) или движками. После чего вы получите работающий сайт - к которому можно подключать дополнительные модули и темы оформления (их тоже множество, можно написать или заказать собственные).
Один из самых популярных движков - WordPress. На нем работают две трети самостоятельных дневников, множество тематических сайтов, небольшие социальные сети и магазины.
Требования к хостингу: веб сервер Apache, поддерживающий язык программирования php версии 4.3 или выше, сервер баз данных MySQL версии 4 или выше. Подобным требованиям соответствуют предложения почти всех хостинговых компаний, их десятки тысяч.
помогите пожалуйста!
У меня сайт юридической тематики,Novoross-Лидер.Очень много людей обращаются с просьбой как заполняется тот или иной форма бланк (например форма№2 для прописки).
Есть ли плагин который помог мне реализовать это желание пользователей?
А именно -
1.заполняется форма (например паспортные данные)
2.пользователи видят как она выглядит
3.могут сразу распечатать онлайн
помогите пожалуйста!!!!!!
Сомневаюсь что есть уже готовый плагин под столь специфические нужды. Но его разработка несложная, вполне можно заказать какому-нибудь фрилансеру.
Тем не менее каталог плагинов http://wordpress.org/extend/plugins/
А вы можете???
Работа в интернете
http://mysite.ru/
http://mysite.ru//url
как новичку заработать в интернет , инструкции
как можно быстро заработать деньги +в интернете
Уведомление: Принципы работы сайтов: с чего начать и какие моменты учесть? - Super Digital
http://myysite.ru